지침8 - 키보드 사용 보장
준수 원칙
1. 웹페이지에서 제공하는 모든 기능을 키보드만으로도 사용할 수 있도록 제공해야 한다.
기대 효과
1. 위치 지정 도구를 사용할 수 없는 시각 장애인이나 지체장애인의 경우에도 키보드만으로도 웹 콘텐츠나 웹사이트가 제공하는 모든 기능을 사용할 수 있다.




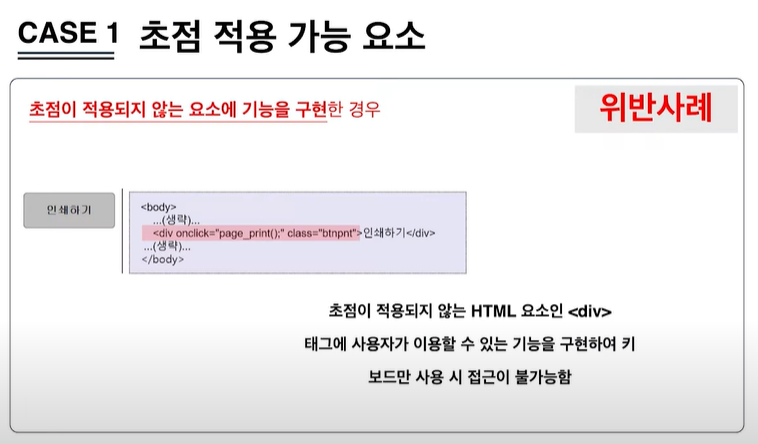
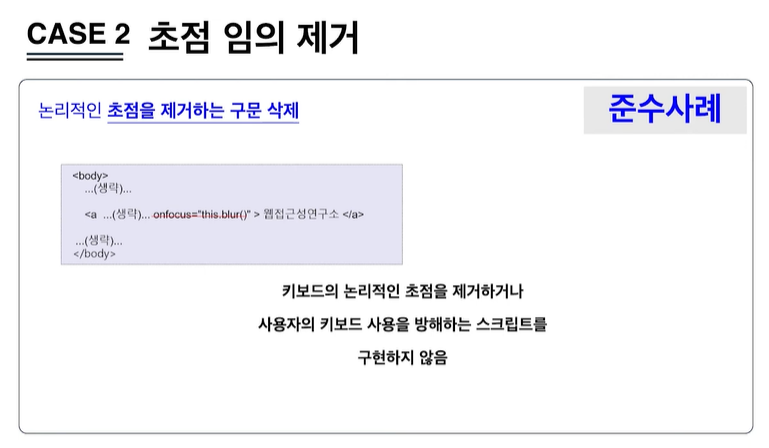
지침9 - 초점 이동
준수 원칙
1. 웹 페이지에서 제공하는 모든 기능을 키보드만으로 사용하는 경우에도 사용자 입력 간의 초점 이동은 적절한 순서를 따라야 하며, 이 과정에서 콘텐츠는 조작이 불가능한 상태가 되거나 갑작스러운 페이지의 전환 등이 일어나지 않아야 한다.
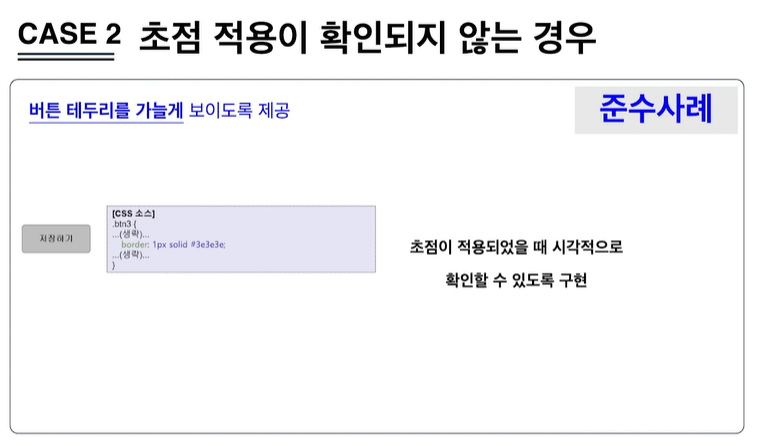
2. 초점을 받은 콘텐츠는 저시력 장애인과 지체 장애인들이 인지할 수 있도록 시각적으로 구별되어야 한다.
기대 효과
1. 위치 지정 도구를 사용할 수 없는 시각 장애인이나 지체장애인의 경우에도 키보드만으로도 웹 콘텐츠나 웹사이트가 제공하는 모든 기능을 사용할 수 있다.
2. 화면 낭독 프로그램을 이용하는 사용자의 경우, 사용자 입력 주변의 상하좌우에 위치한 콘텐츠에 대한 정보를 알 수 없기 때문에, 이동 순서가 논리적으로 제공되면 사용자의 혼란을 방지할 수 있다.
3. 마우스나 키보드 조작을 통해 특정 영역으로 컨트롤을 이동하였을 경우에 해당영역이 초점을 받았음을 시각적으로 알려준다면, 저시력 장애인, 노인, 지체장애인 뿐만 아니라 비장애인들도 어느 컨트롤이 선택되었고 활성화시킬 수 있는 지 쉽게 인지할 수 있다.



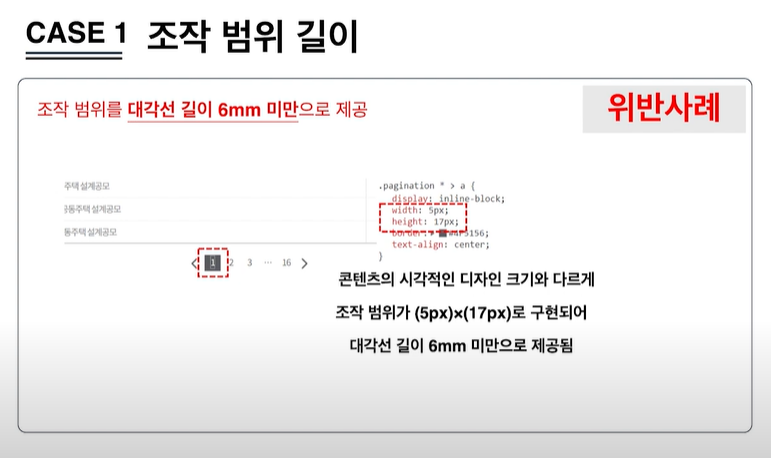
지침10 - 조작기능
준수 원칙
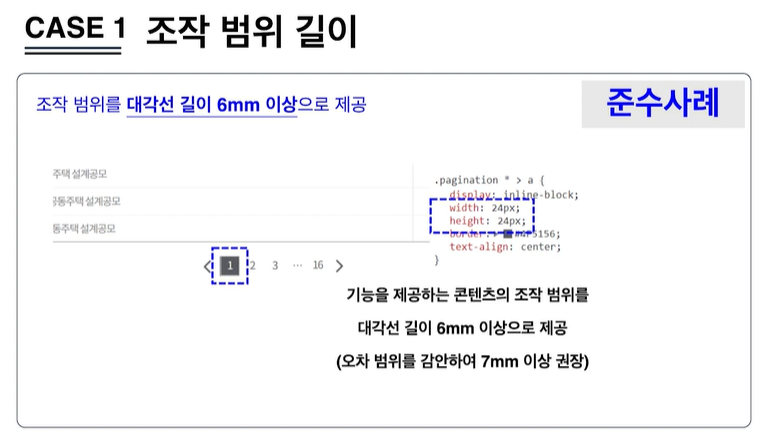
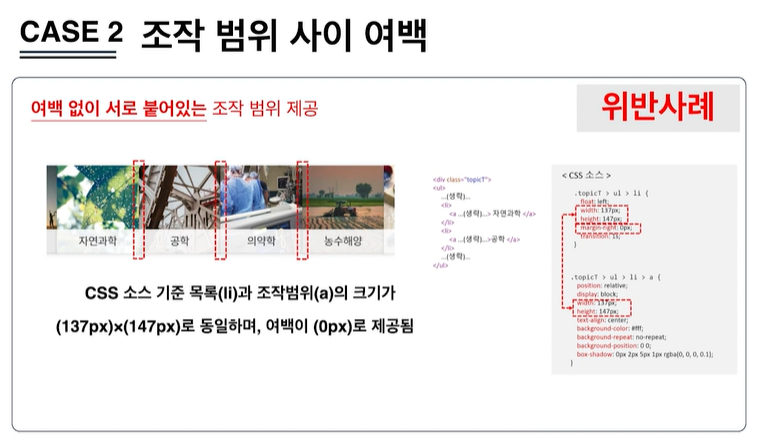
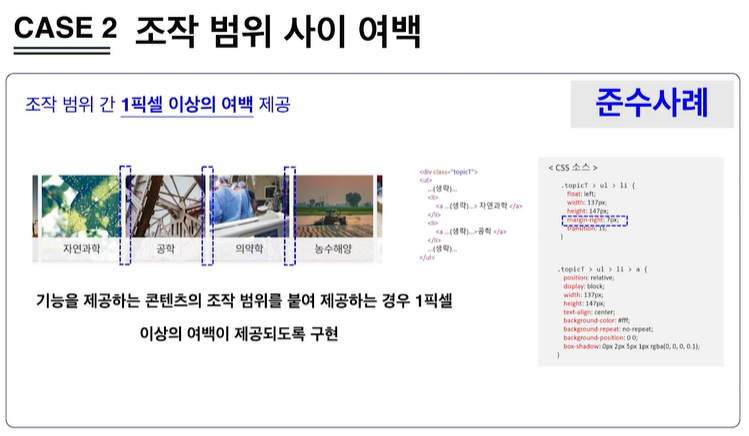
1. 웹 페이지에서 제공하는 모든 이웃한 컨트롤은 개별적으로 선택하고 사용할 수 있돌고 충분한 크기로 제공해야 한다,
ⓣ 컨트롤의 크기 : 콘텐츠에 포함 모든 컨트롤은 대각선 방햐의 길이를 6.0mm 이상으로 제공하는 것이 바람직하다.
② 링크, 사용자 입력, 기타 컨트롤 등의 안쪽 여백 : 링크, 사용자 입력 및 기타 컨트롤은 테두리 안쪽으로 1픽셀이상의 여백을 두고 이곳에서는 위치 지정 도구의 조작에 반응하지 않도록 구현하는 것이 바람직하다.

기대 효과
1. 컨트롤을 크게 구현하면 터치스크린을 채용한 기기를 이용하는 손 떨림이 있는 사용자와 시각 쟁애인도 컨트롤을 용이하게 찾아서 조작할 수 있다.




지침11 - 응답시간 조절
준수 원칙
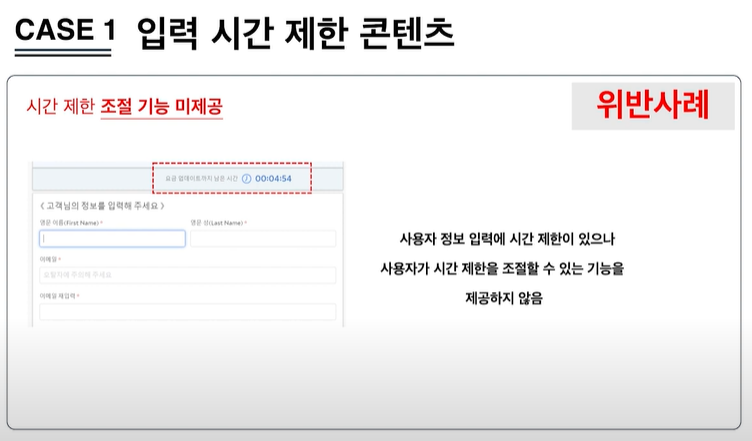
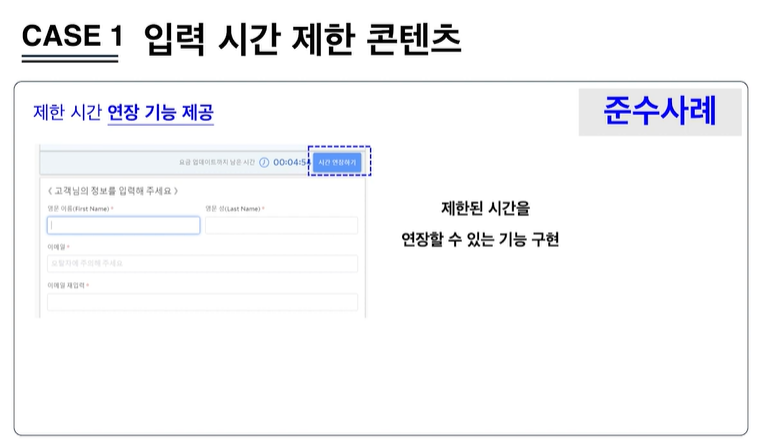
1. 웹 콘텐츠 제작 시 시간 제한이 있는 콘텐츠는 가급적포함하지 않는 것이 바람직하며, 보안 등의 사유로 시간제한이 반드시 필요할 경우에는 이를 회피할 수 있는 수단을 제공해야한다.
기대 효과
1.비장애인보다 문서를 읽고 이해하는 데 더 많은 시간이 필요한 지적 장애 또는 학습 장애가 있는 사용자도 시간제한이 있는 콘텐츠를 시간에 관계없이 이용할 수 있게 된다.


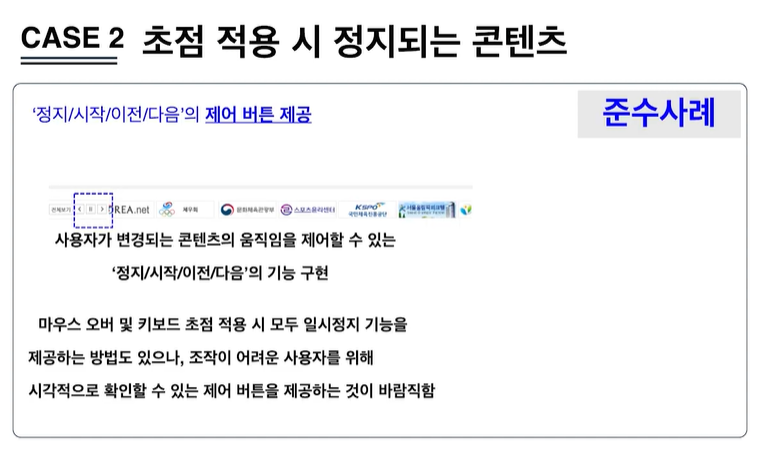
지침12 - 정지 기능 제공
준수 원칙
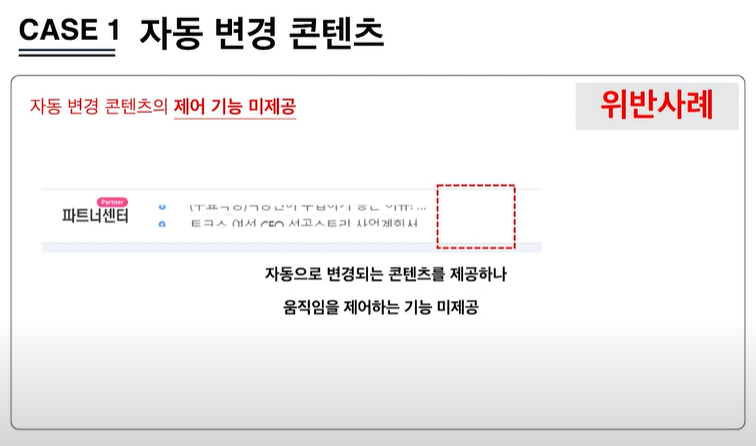
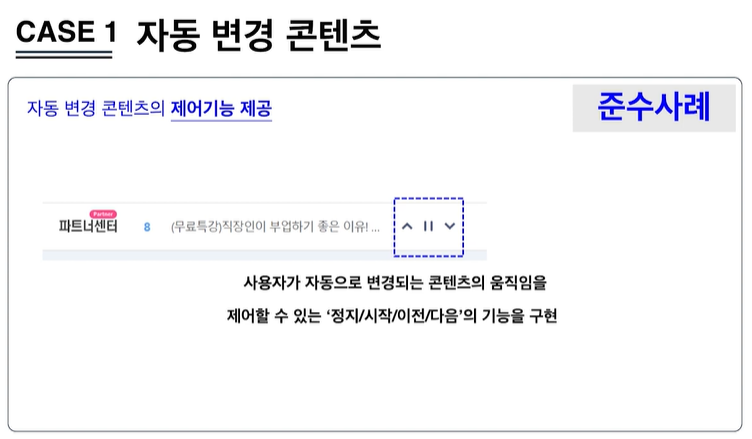
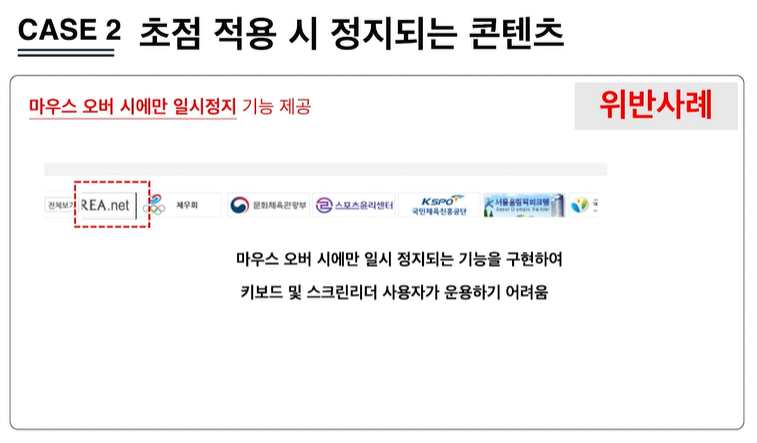
1. 웹 콘텐츠는 스크롤 및 자동 갱신되는 콘텐츠를 장애인 사용자가 이용할 수 있도록 일시 정지할 수 있는 수단을 제공해야한다.
기대 효과
1. 배너와 같이 빠르게 변화하는 콘텐츠를 이용하기 어려운 지체 장애인, 노인, 뇌병변 장애인들도 빠르게 변화하는 콘텐츠를 이용할 수 있다.




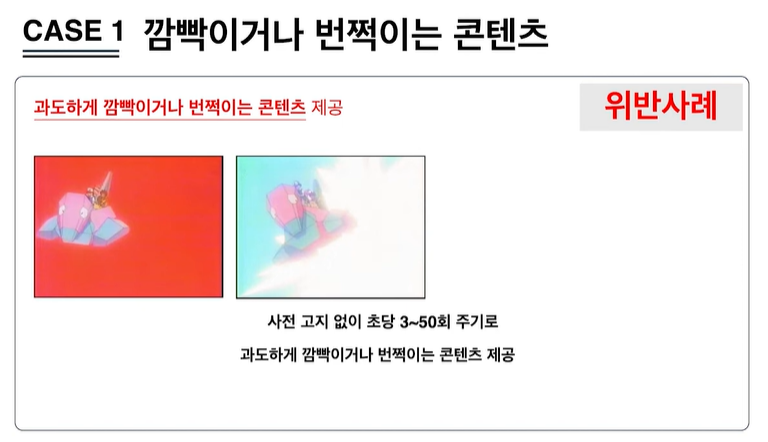
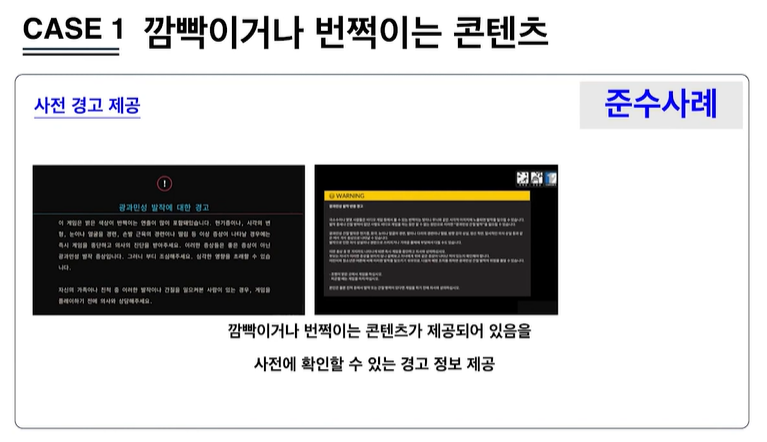
지침13 - 깜빡임과 번쩍임 사용 제한
초당 3-50회 주기로 깜박이거나 번쩍이는 컨텐츠를 제공하지 않아야 한다.
준수 원칙
1. 깜빡이거나(flashing) 번쩍이는(bliinking) 콘텐츠로 인해 발작을 일으키지 않도록 초당 3-50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
10인치 이상의 스크린을 채용하고 있는 정보통신 기기에서는 콘텐츠에 의한 광과민성 발작 가능성을 특히 주의해야한다.
기대 효과
1. 광과민성 증후가 있는 사용자들은 빛이 번쩍거리는 것에 민감하게 반응하여 발작을 일으킬 수 있으나, 이 항목을 준수한 콘텐츠는 광과민성 증후가 있는 사용자의 접근이 가능하다.
2. 주의 집중에 어려움이 있는 사람의 경우, 지속적으로 번쩍거림이 있는 콘텐츠를 집중하여 응시하기 어려우나, 이 항목을 준수한 콘텐츠는 주의 집중에 어려움이 있는 사용자의 접근이 가능하다.


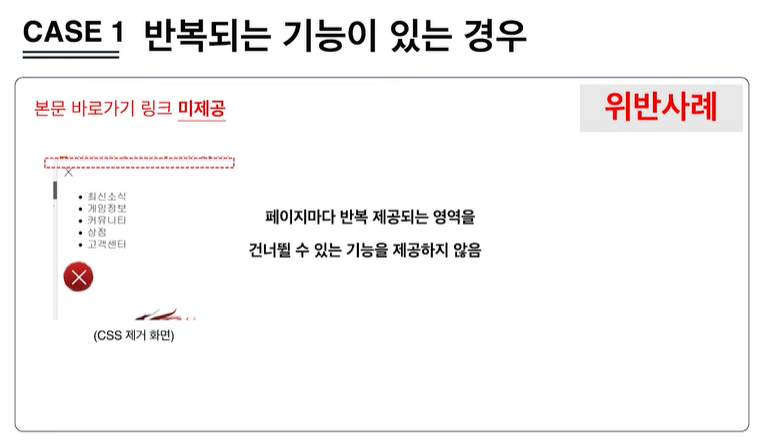
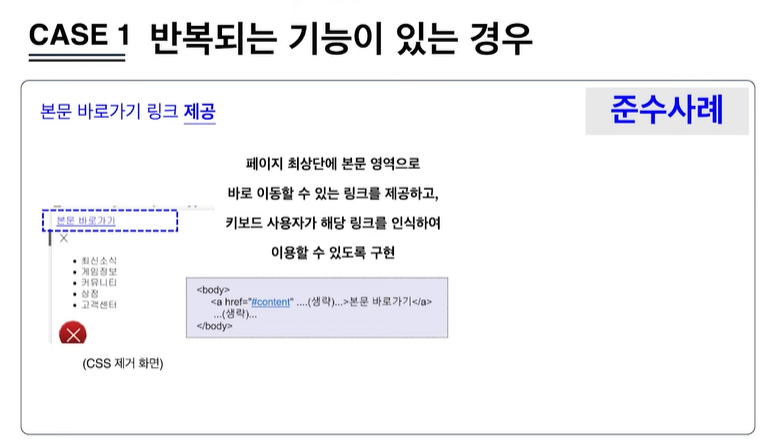
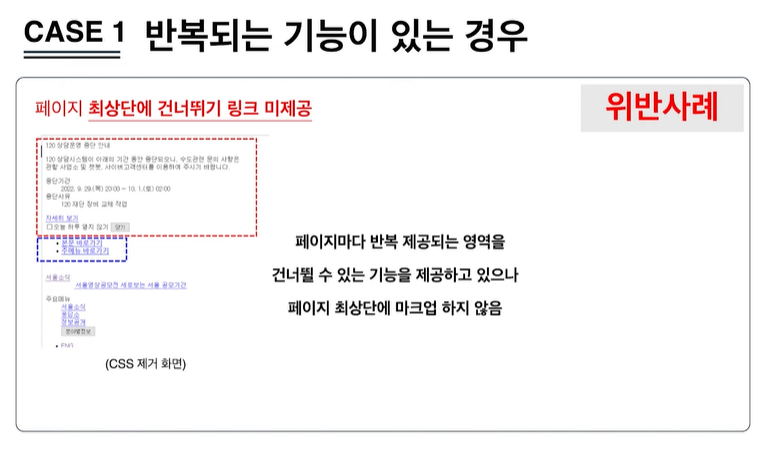
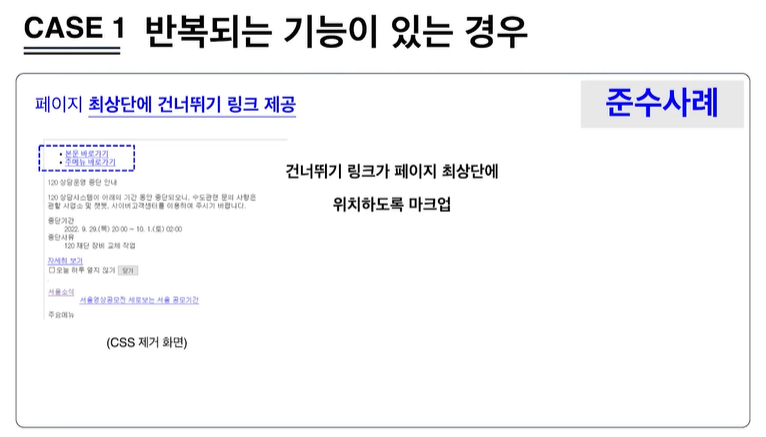
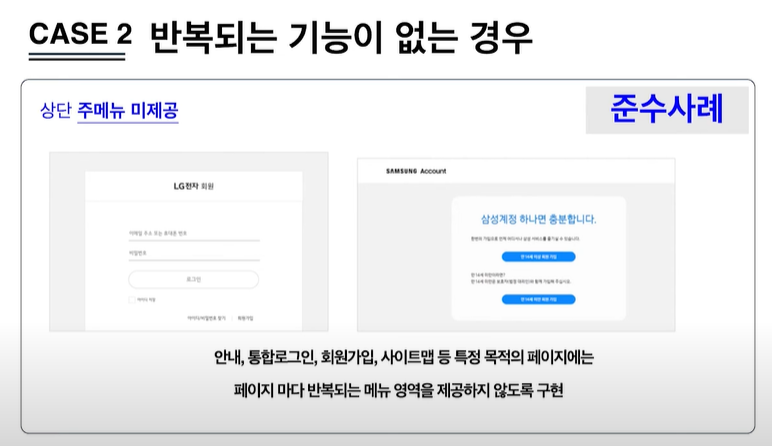
지침14 - 반복 영역 건너뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
준수 원칙
1. 사용자가 메뉴 등과 같은 반복 영역을 바로 건너뛰어 핵심 영역으로 직접 이동할 수 있는 수단을 제공해야 한다.
기대 효과
1. 웹 페이지의 첫 부분에 핵심영역으로 이동할 수 있는 건너뛰기 링크를 제공하면 키보드 사용자는 몇번의 키보드 조작을 통해서 핵심 영역으로 빠르게 이동할 수 있다.





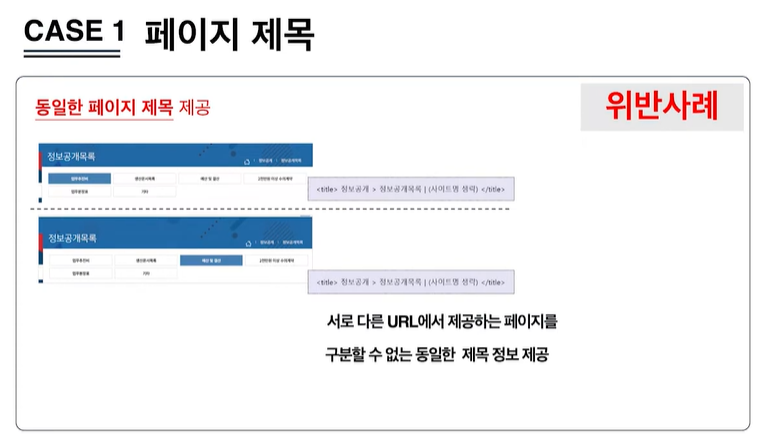
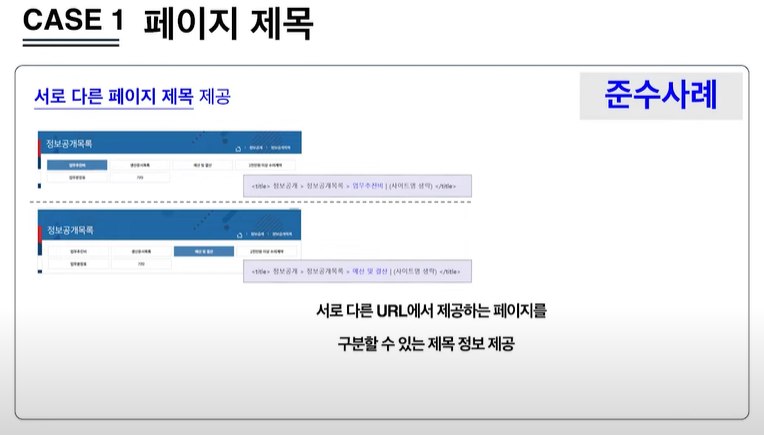
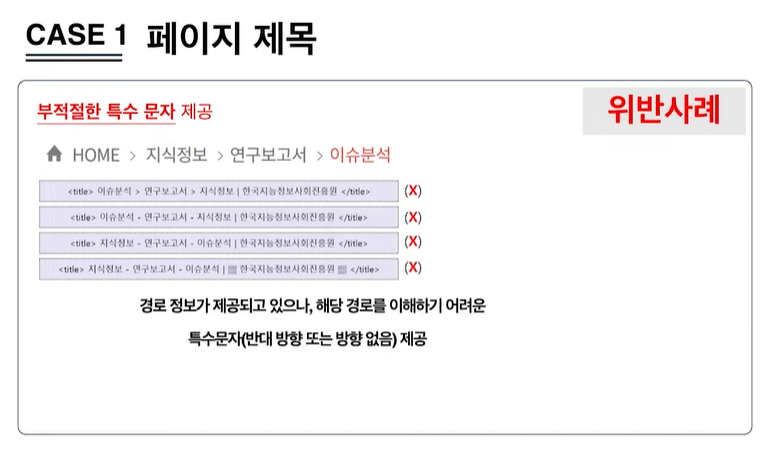
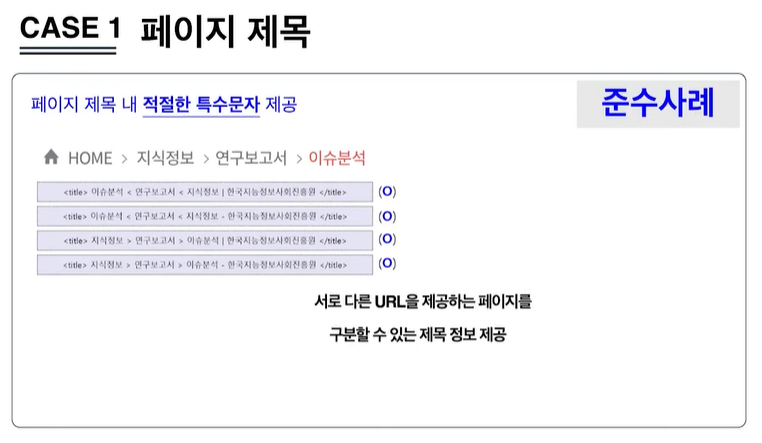
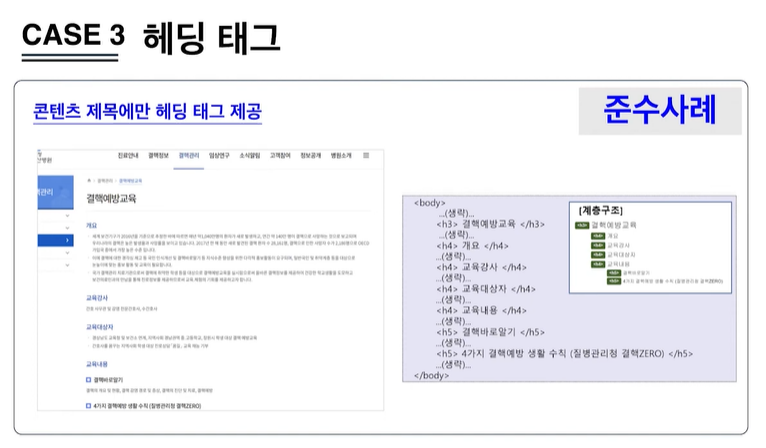
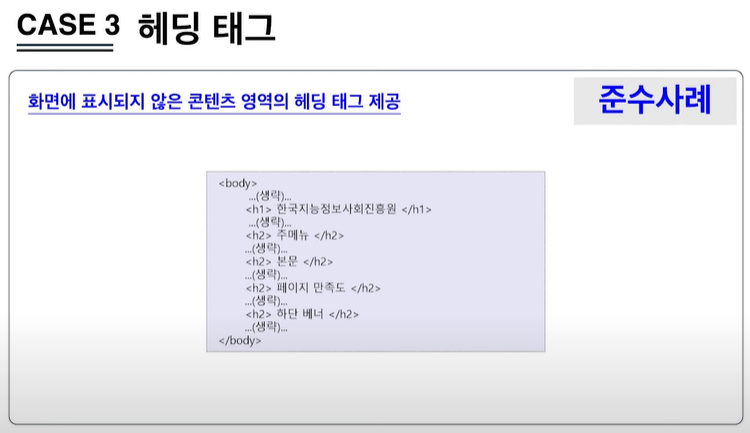
지침15 - 제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
준수 원칙
1. 각 페이지는 해당 페이지만의 유일하고 서로 다른 페이지 제목을 가져야 한다.
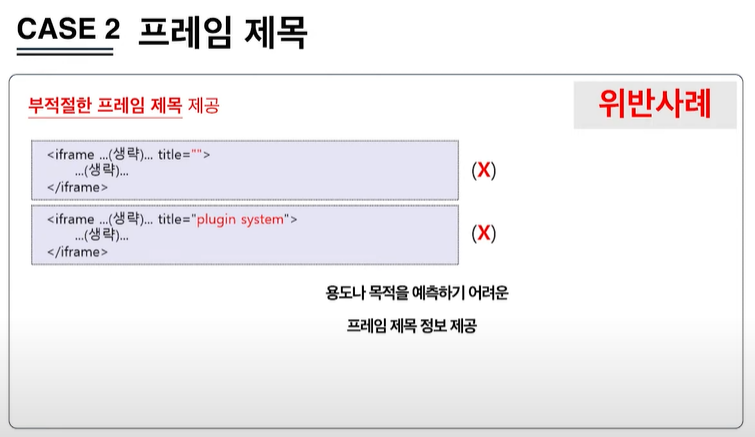
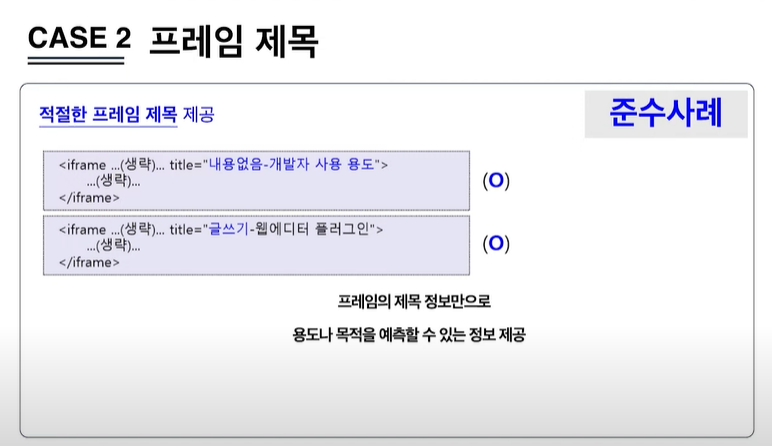
2. 동일한 페이지에 포함된 모든 프레임은 해당 프레임만의 유일하고 서로 다른 프레임 제목을 가져야 한다.
3. 제목은 간단명료해야 하며, 해당 페이지, 프레임, 콘텐츠 블록을 유추할 수 있도록 제공해야 한다.
기대 효과
1. 웹 사이트가 제공하는 모든 웹 페이지에 서로 다른 제목을 제공하면 동시에 여러개의 웹 페이지가 열려있더라도 사용자는
웹 페이지의 제목을 확인하여 열려있는 웹 페이지 간을 편리하게 이동할 수 있다.
2. 웹 페이지를 구성하는 모든 프레임에 제목을 제공하면 사용자는 프레임 제목을 통해 프레임 간을 매우 편리하게 이동할 수 있다.










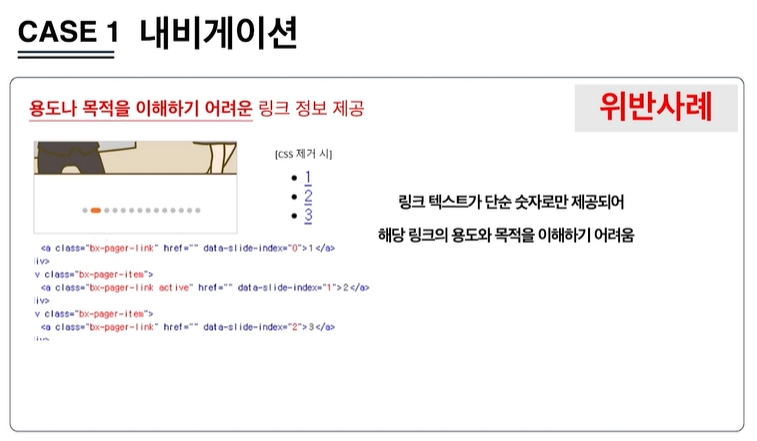
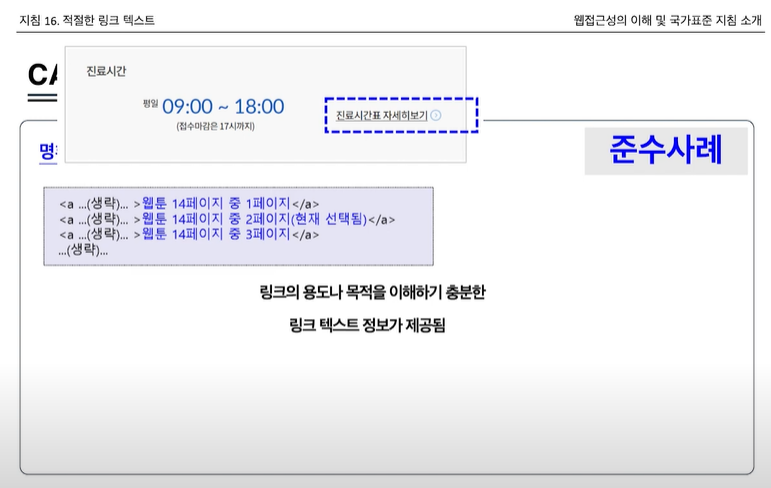
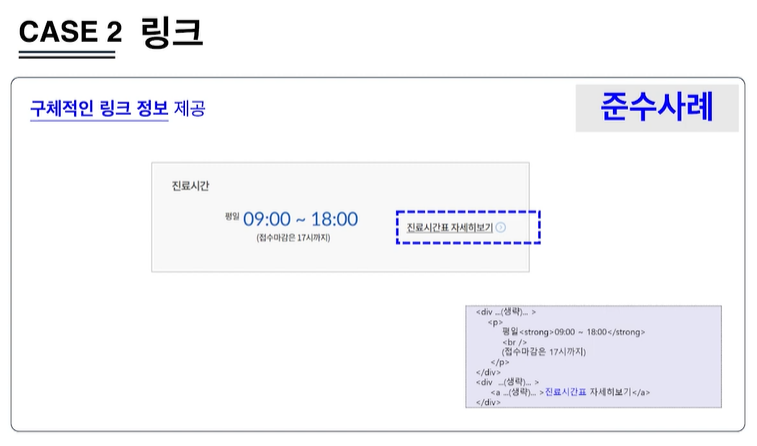
지침16 - 적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
준수 원칙
1. 링크는 주변 맥락을 통하여 용도나 목적지를 명화하게 이해할 수 있는 링크 텍스트를 제공해야 한다.
기대 효과
1. 텍스트에 링크를 연결할 때 링크 텍스트를 직관적으로 구성하면 장애인들은 해당 링크를 클릭했을 떄 무슨 일이 벌어질 것인지를 분명하게 알수 있으므로, 시각 장애인이나 지적장애인이 맥락을 이해하기 위한 쓸데없는 콘텐츠 간의 이동 과정을 피할 수 있다.



'✎ STUDY > #5 웹기획' 카테고리의 다른 글
| [웹 기획]웹 크롤링하기_엑셀변환 (0) | 2024.11.01 |
|---|---|
| [웹 기획] 웹 접근성 이해와 국가표준 지침 소개2 (1) | 2024.10.22 |
| [웹 기획] 웹 접근성 이해와 국가표준 지침 소개 1 (0) | 2024.10.22 |
| [웹 기획] 웹 접근성 (0) | 2024.10.21 |
| [웹 기획] SEO 검색 엔진 최적화 (1) | 2024.10.16 |



