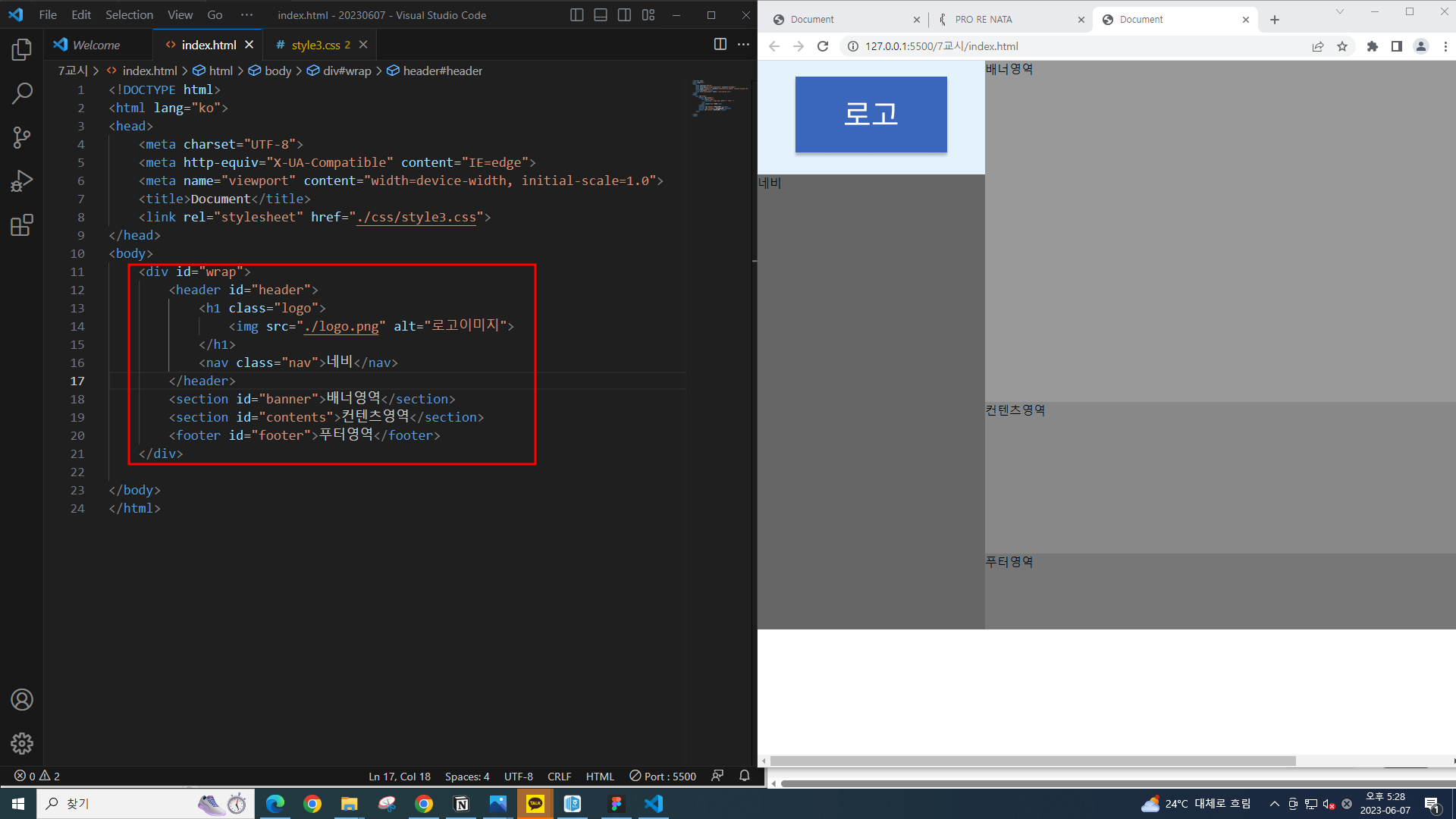
01 헤더 사이드로 보내기 #header, #banner, #contents, #footer 에 float: left;를 넣어 주면 헤더가 사이드에 오게 된다. html 메뉴1 서브메뉴1 서브메뉴1 서브메뉴1 서브메뉴1 메뉴2 서브메뉴2 서브메뉴2 서브메뉴2 서브메뉴2 메뉴3 서브메뉴3 서브메뉴3 서브메뉴3 서브메뉴3 메뉴4 서브메뉴4 서브메뉴4 서브메뉴4 서브메뉴4 배너영역 컨텐츠영역 푸터영역 @charset "utf-8"; /*reset*/ *{ margin: 0; padding: 0; box-sizing: border-box; } li{ list-style: none; } a{ color: #333; text-decoration: none; } img{ display: block; } .clearf..