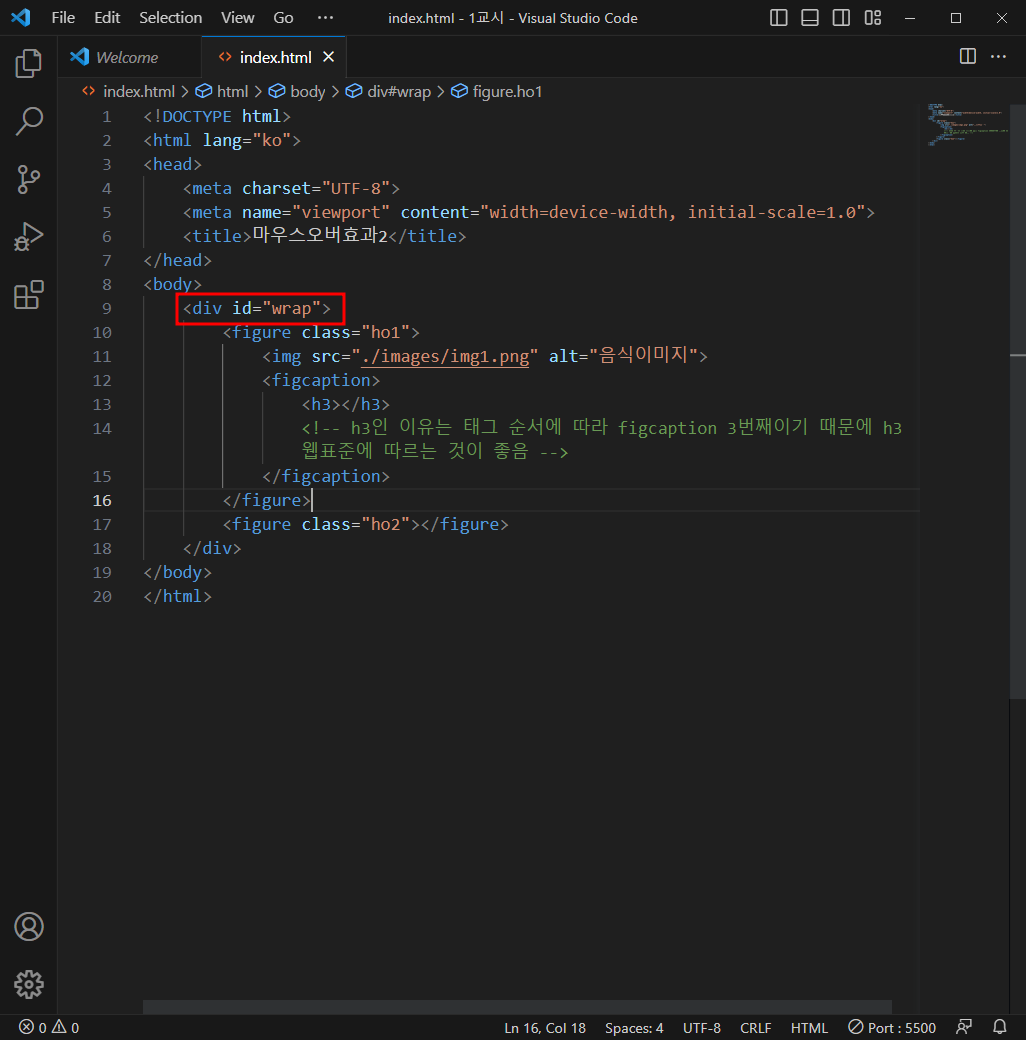
wrap으로 내용을 감싸주는 영역 넣어주기 h3부터 쓴 이유 h3인 이유는 태그 순서에 따라 figcaption 3번째이기 때문에 h3 웹표준에 따르는 것이 좋음 ● 블럭구조: h태그, p태그 ● vh : ex) height: 100vh - 높이값을 가로로 100개를 나눠서 100개를 사용하겠다. ● letter-spacing: 글자 자간 [이미지사이즈] 이미지 사이즈 설정 시에 이미지 width : 100% 로 설정해주는 것이 좋음 이미지 사이즈 수정 시 이미지의 부모 태그 사이즈만 수정하면 된다. 부모의 사이즈가 수정되면 이미지 사이즈도 자동으로 변경된다. ●position 을 넣어주면 너비값을 잃기 때문에 너비값을 넣어줘야함 가상요소 넣어주기(플러스 마우스오버효과) ● 한 태그에 가상요소를 최대 2..