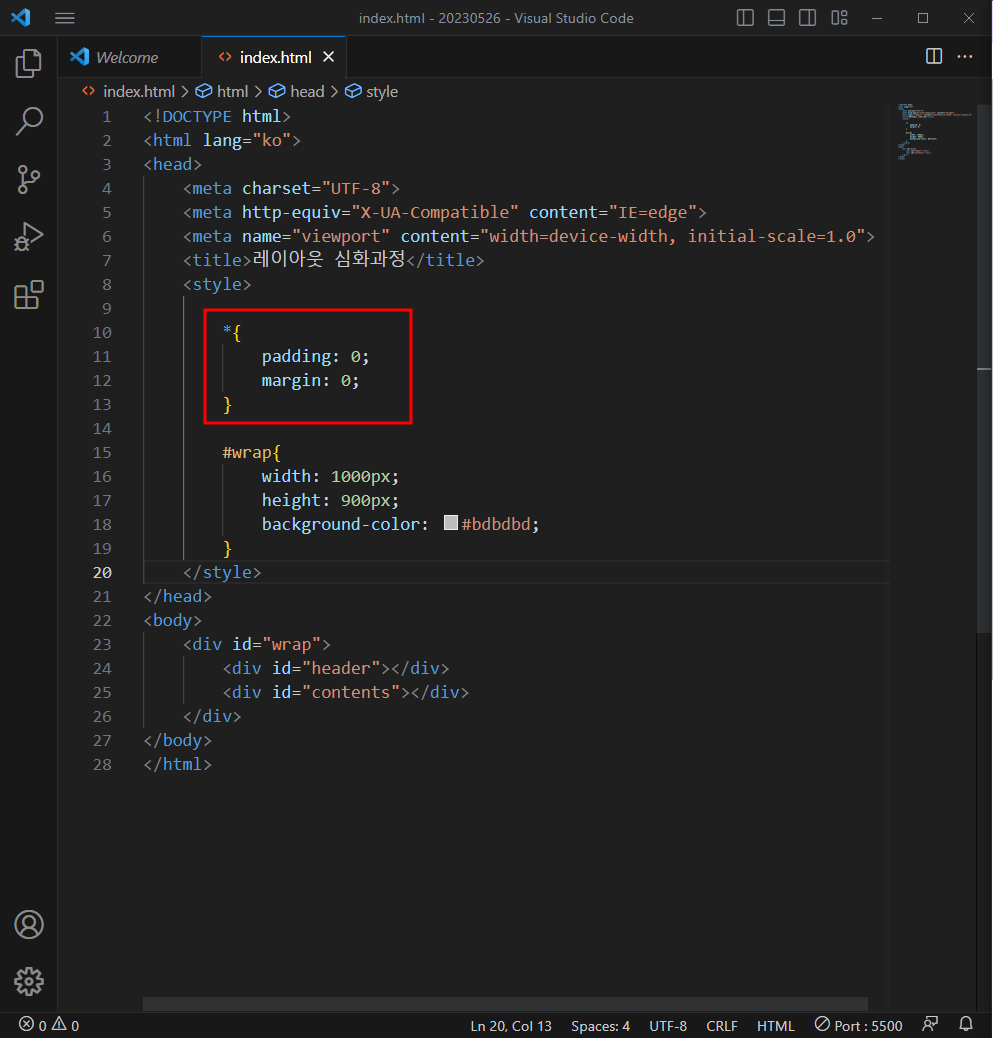
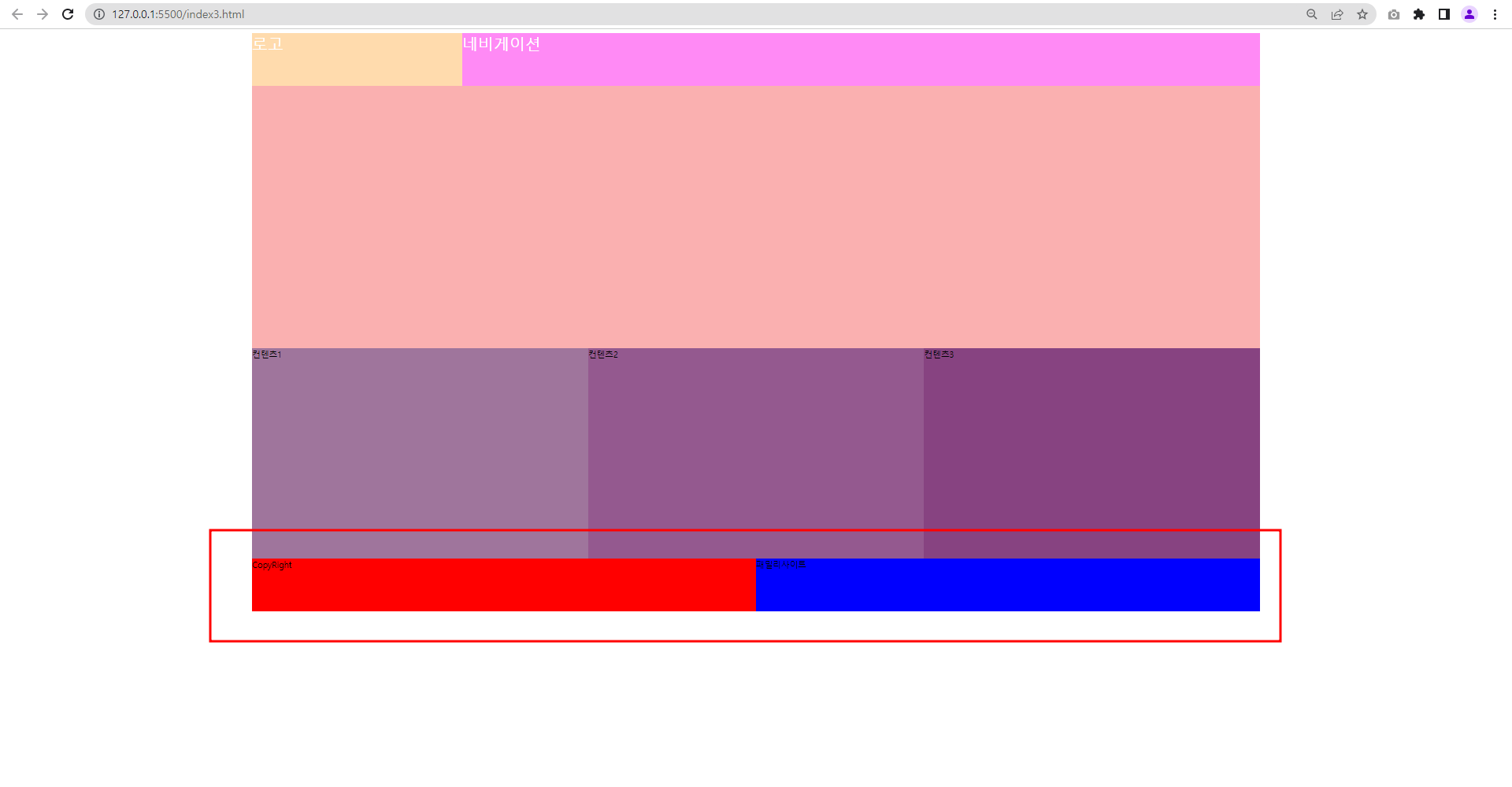
비주얼 스튜디오 코드 > new file > 파일 이름: style.css 새파일 생성 > @charset "utf-8" (셋팅을 한국어로 만들어준다 index.html 파일에서 head에 style.css 링크 달아서 외부에서 불러오기 ul>li").mouseover(function(){ }); this는 한줄씩 서브메뉴가 나옴 ".nav>ul>li 은 전체 서브메뉴가 보여짐 **배너에 이미지가 들어갈 시에 서브메뉴가 안나오기 때문에 position을 .header .nav ul li를 기준점으로 relative를 넣어주고 .header .nav ul li ul.submenu li에 absolute를 넣어줌 contents 공지사항만들기 contents > notice 공지사항부분 ^ 공지사항 줄간격 ..