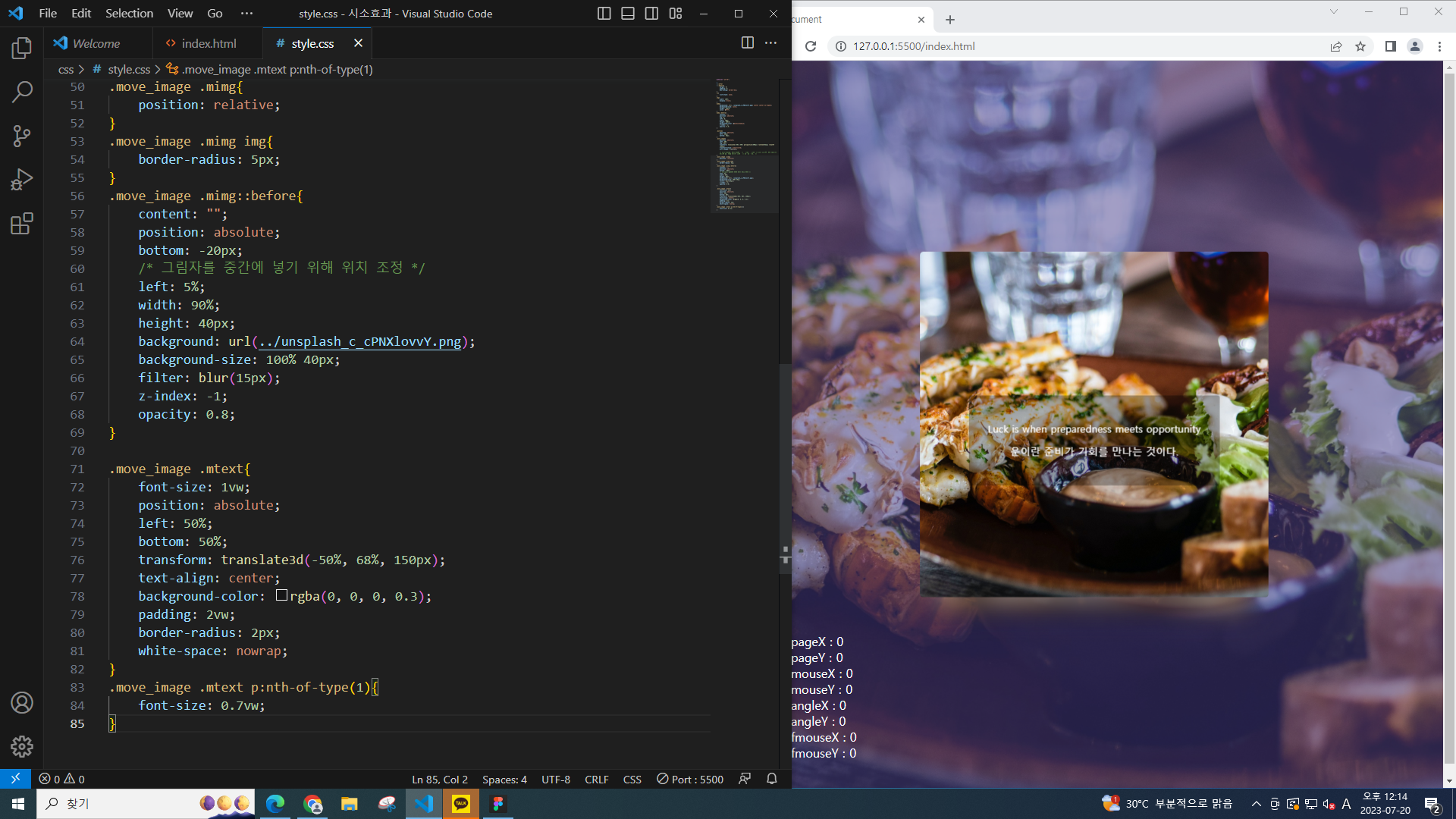
html 마크업 body css edit .move_image css 편집 .move_image 가 움직일 예정이다. ●will-change: 엘리먼트에 대한 변경을 할 것인지를 미리 브라우저에 알려주어 하드에 가부화가 걸리는 것에 대한 도움을 준다. 그림자 만들기 .cursor 편집 커서 만들기 .cursor 이벤트 넣기 jqeury 마우스 이벤트 화살표 커서 지우기 이미지 이동 //이미지이동 $(".move_image").css({"transform":"translate(-50%,-50%) perspective(600px) rotateX("+x+"deg) rotateY("+y+"deg)"}) x, y 변수지정 회전 속도 줄이기 함수를 추가로 넣어주어도 된다. 윈도우의 넓이값 구하기 윈도우의 넓이값에 ..