웹 접근성(Web Accessibility)
웹사이트에서 제공하는 정보를 차별 및 제한없이 동등하게 이용할 수 있도록 보장하는 것
장애인 및 고령자를 포함한
|
다양한 platform 및 Device와 웹브라우저 등 모든 환경 |
웹 접근성 향상을 위한 방법
비장애인은 이용할 수 있지만 장애인은 이용할 수 없다면 장애인을 위한 별도 서비스를 제공
서로 다른 환경(Android, ios, windows, mac)등에서 도 이용할 수 있도록 적합한 서비스를 별도로 제공
하지만 별로 제공한다는 것은 그 만큼의 비용과 시간이 든다.
합리적인 웹접근성 향상을 위한 방법을 위한 두가지 방법이 있다.
1. 웹접근성 지침 준수
W3C 산하 기구인 WAI에서 권고하고 있는 웹 콘텐츠 접근성 지침인 WCAG를 준수
https://a11y.gitbook.io/wcag/international-standards
웹 콘텐츠 접근성 가이드라인 | WCAG 2.1
2018. 06. 05 표준 권고안 - Web Content Accessibility Guidelines
a11y.gitbook.io
- WCAG 지침
① 인식 Perceivable
모든 사용자는 서비스 콘텐츠를 인식할 수 있어야 한다.
② 운용 Operable
모든 사용자는 서비스의 기능을 운용할 수 있어야 한다.
③ 이해 Understandable
모든 사용자가 서비스의 콘텐츠, 기능 사용법 등을 이해하기 쉬워야 한다.
④ 견고 Robust
사용자가 이용하는 모든 기기 및 브라우저에서 접근, 사용 가능해야 한다.
2. 웹표준 기술의 활용
웹 서비스를 제작할 때 웹표준 기술의 활용하는 것
웹표준 : 웹에서 표준적으로 사용되는 기술이나 규칙
| 견고한 구조 설계를 위한 HTML |
레이아웃 및 스타일을 위한 CSS |
동작 및 제어를 위한 DOM 과 Javascriopt |
- HTML(Hyper Text Markup Language)
콘텐츠의 구조를 설계하고 의미를 부여하는 기술
- CSS(Cascading Style Sheet)
콘텐츠의 배치 및 스타일을 위한 기술
- Javascript(ECMA Script)
콘텐츠의 기능을 구현하는 기술
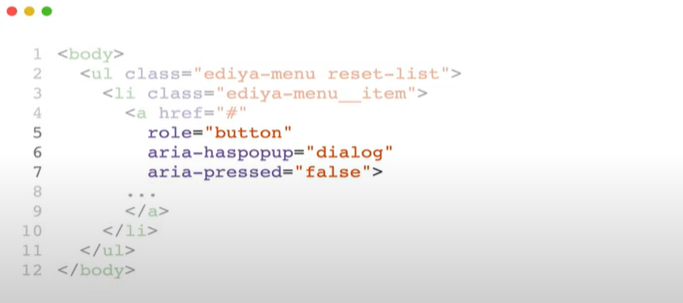
- WAI-ARIA
RIA를 위한 웹접근성 관련 기술

https://www.w3.org/TR/wai-aria-1.1/
https://www.wah.or.kr:444/board/board...
GitHub - niawa/ARIA
Contribute to niawa/ARIA development by creating an account on GitHub.
github.com
웹접근성을 고려한 HTML 마크업
- 기본 언어 설정 및 적절한 제목 제공
콘텐츠는 이해할 수 있어야한다.
(기본 언어 표시)
주로 사용하는 언어를 명시해야 한다.
원칙 2 운용의 용이성
사용자 인터페이스 구성요소는 조작가능하고 내비게이션 할 수 있어야한다.
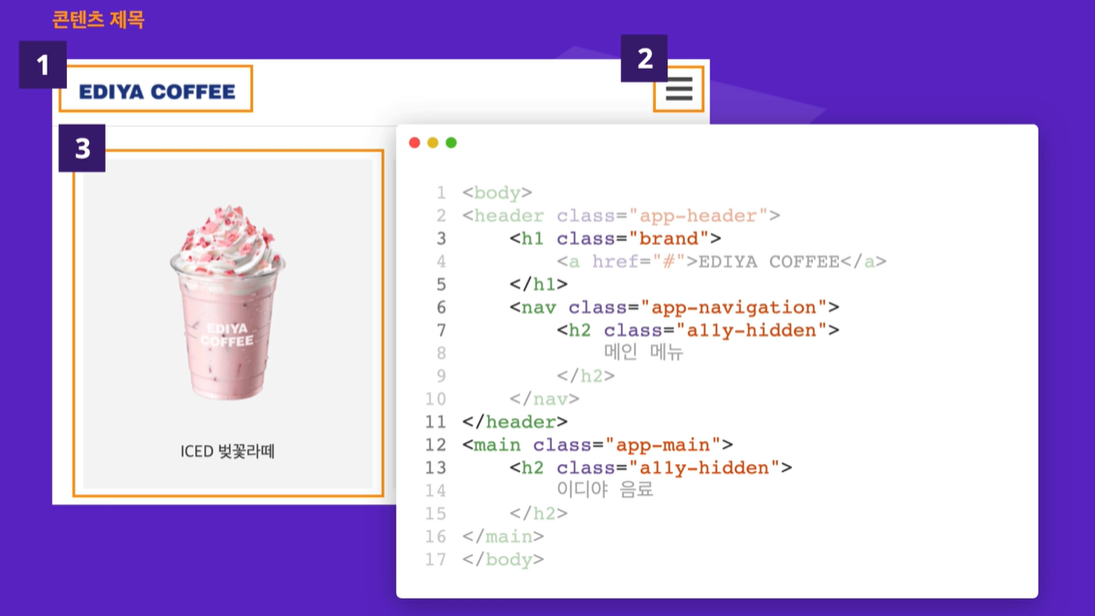
(제목 제공)
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.


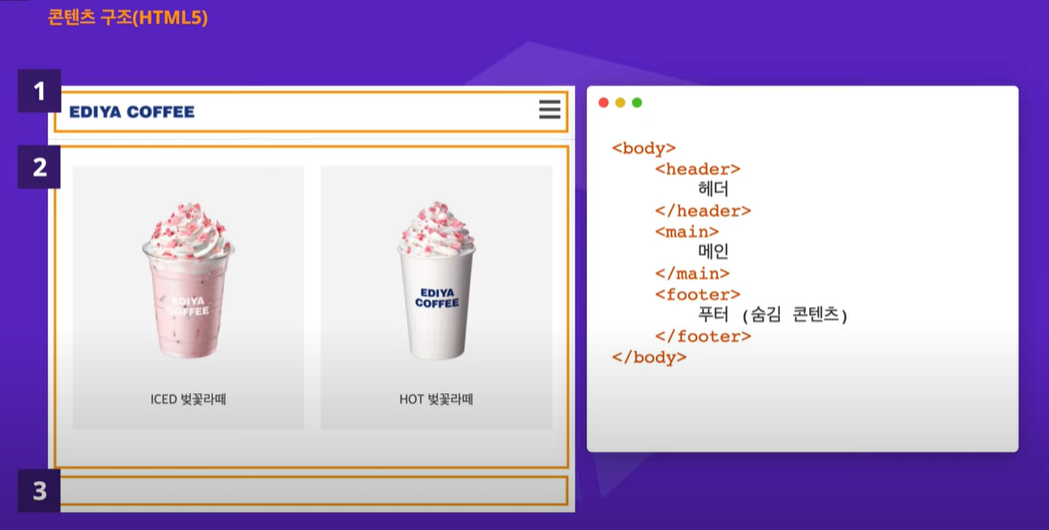
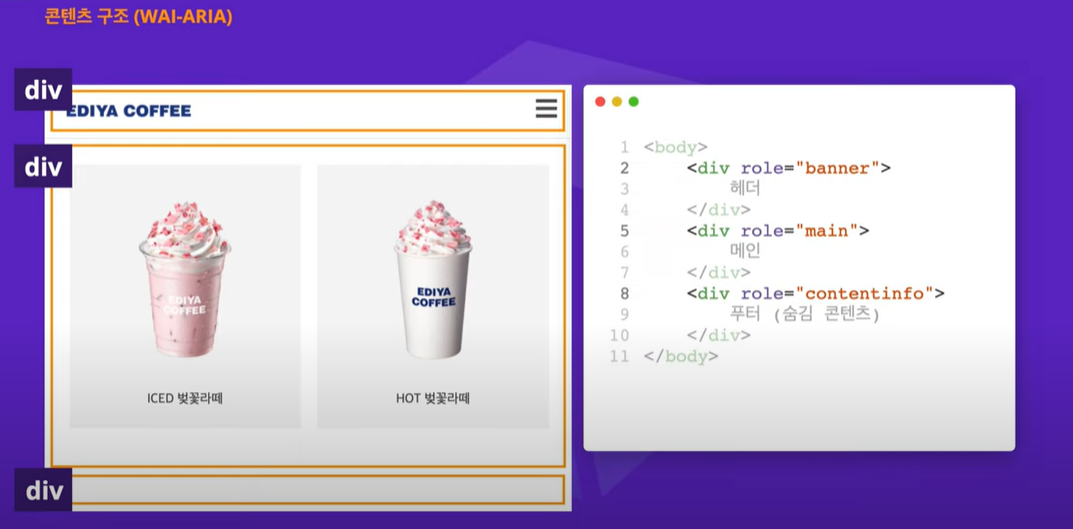
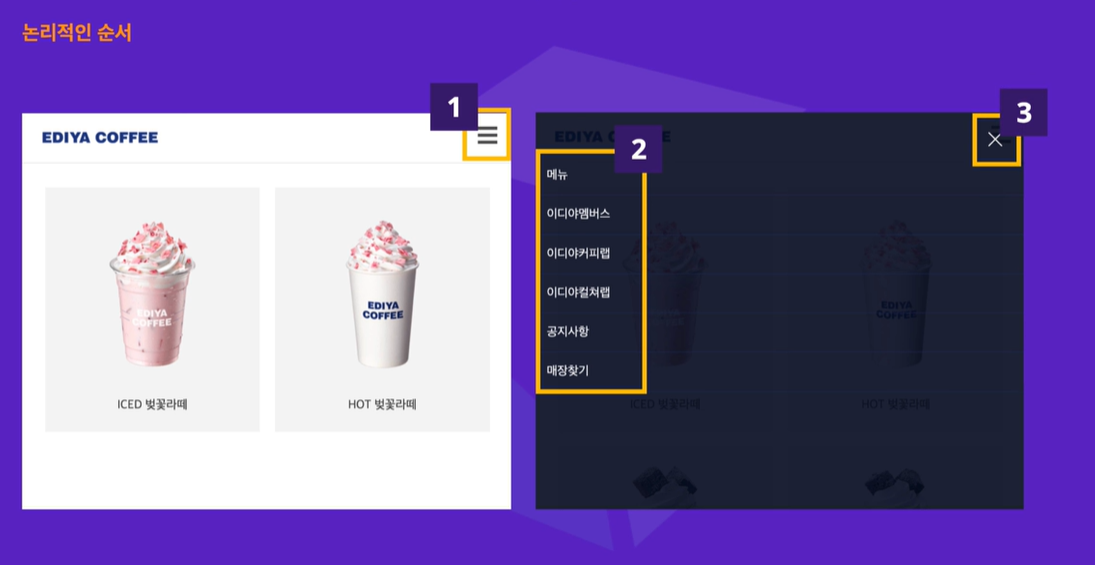
- 논리적인 순서와 시멘틱 마크업
원칙 3 이해의 용이성
콘텐츠는 이해할 수 있어야 한다.
(콘텐츠의 선형화)
프레임, 콘텐츠는 논리적인 순서로 제공해야 한다.

시맨틱 마크업
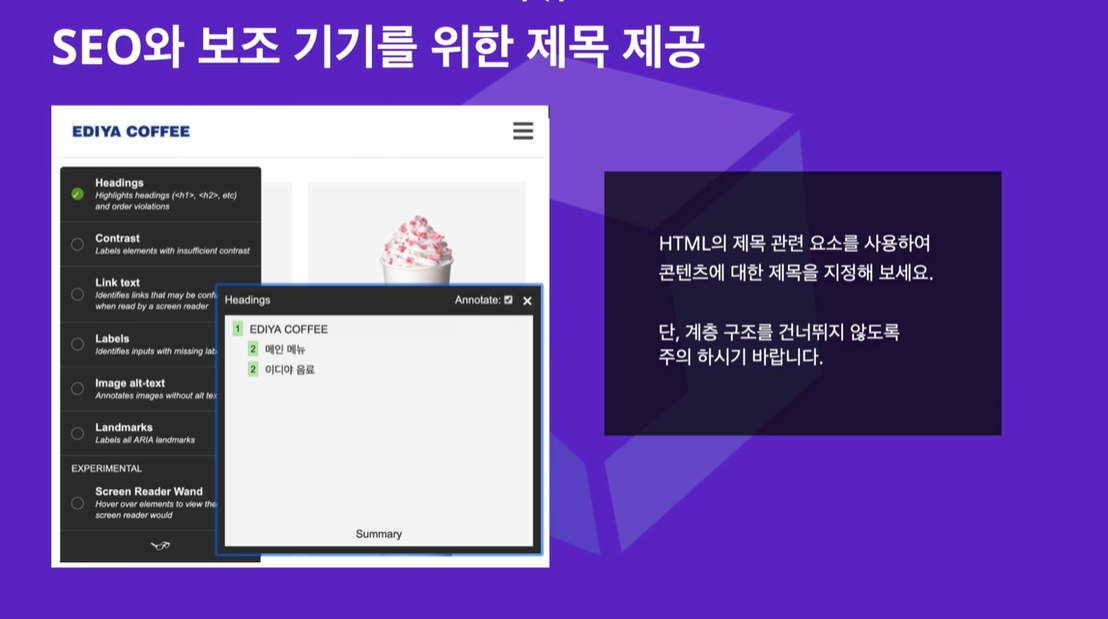
보조기기 사용자 고려
(다양한 환경에 대한 웹접근성 보장)
스크린 리더 등 보조 기기를 사용하는 사용자가 콘텐츠의 의미를 이해 할 수 있도록 제공해야한다.


웹접근성을 고려한 CSS디자인
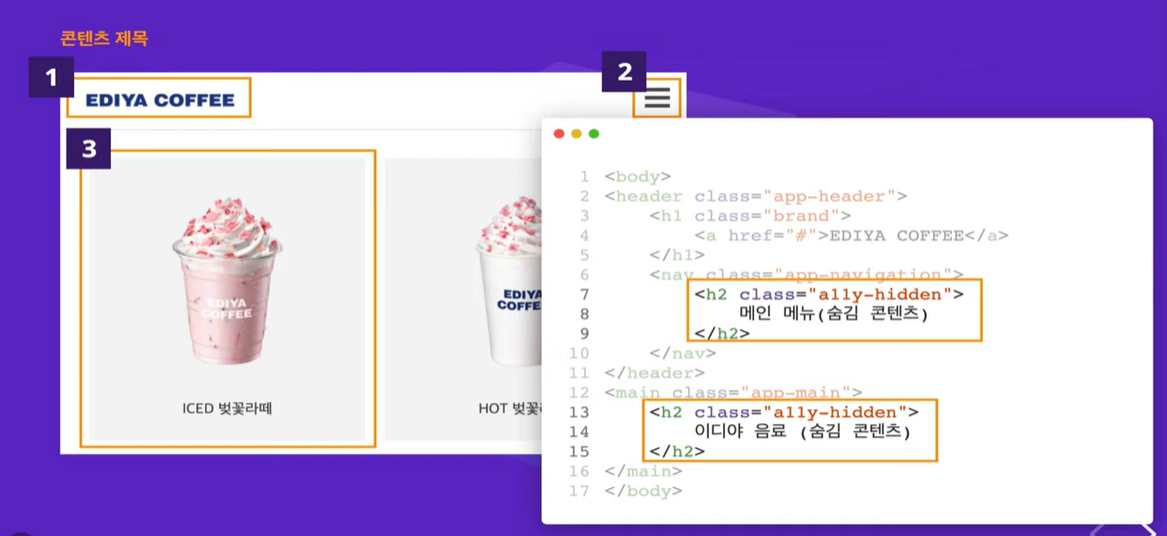
- 숨긴 콘텐츠

- 디자인 영역에서의 접근성 관련 이슈
원칙 1 인식의 용이성
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
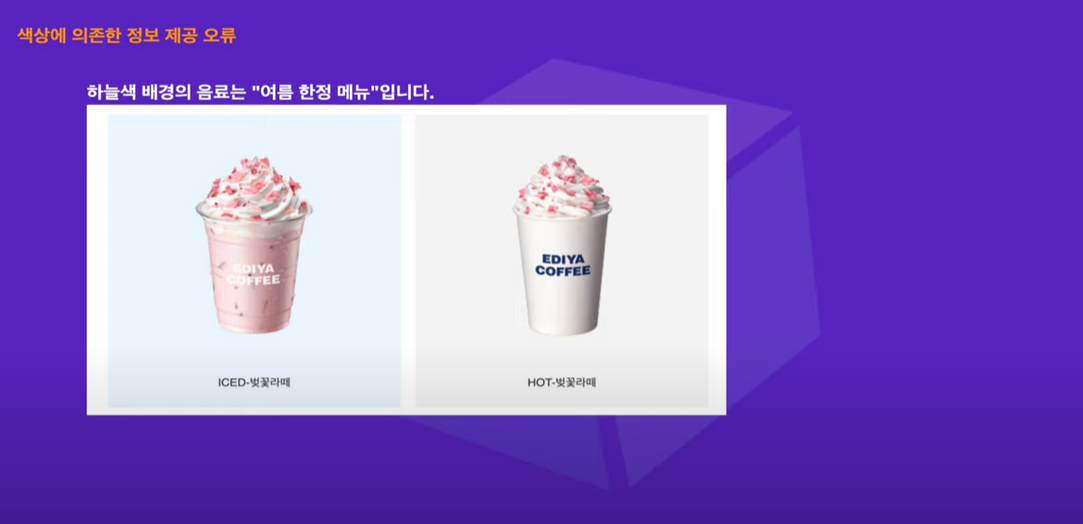
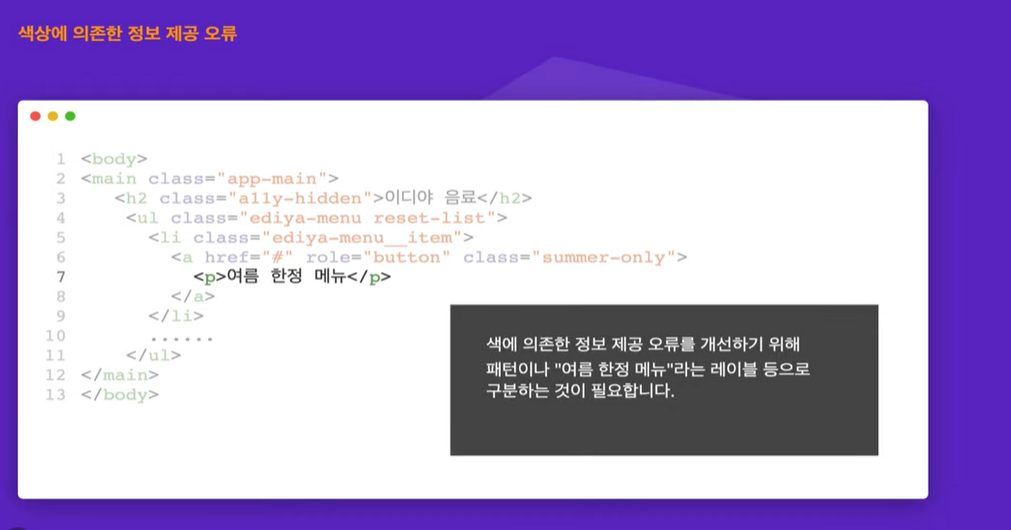
1.3.1(색에 무관한 콘텐츠 인식)
콘텐츠는 색에 관계없이 인식될 수 있어야 한다.


- Universal Design
원칙 1 인식의 용이성
모든 콘텐츠는 사용자가 인식할 수 있어야한다.
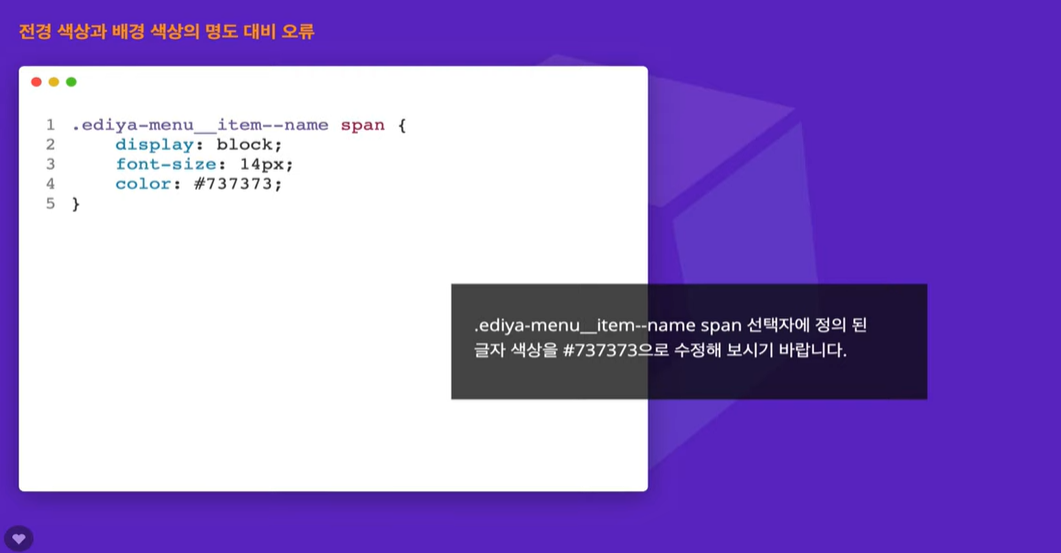
1.3.3(텍스트 콘텐츠의 명도 대비)
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대1 이상이어야 한다.

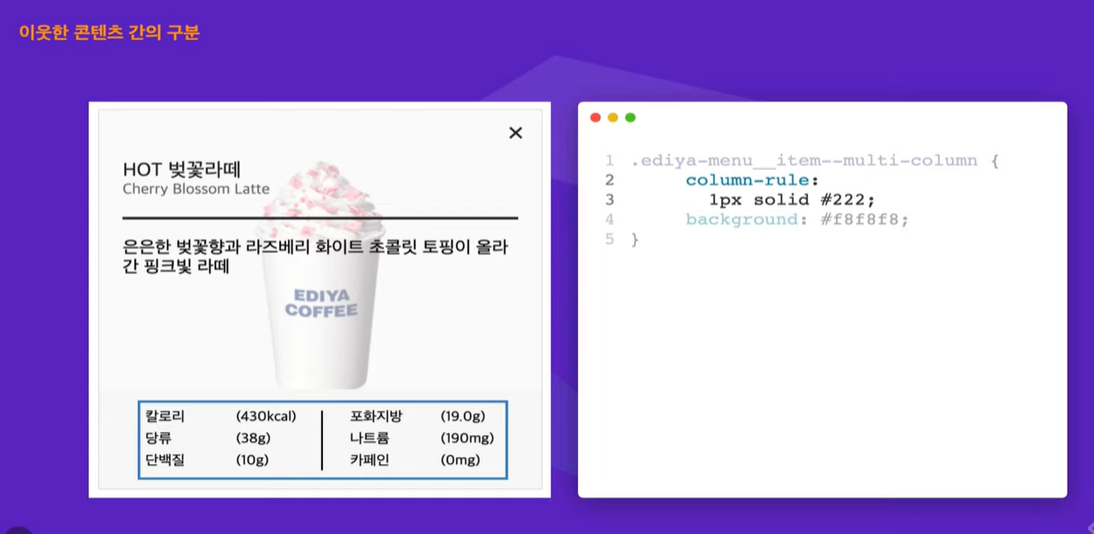
1.3.5(콘텐츠 간의 구분)
이웃한 콘텐츠는 구별될 수 있어야한다.

'✎ STUDY > #5 웹기획' 카테고리의 다른 글
| [웹 기획] 웹 접근성 이해와 국가표준 지침 소개2 (1) | 2024.10.22 |
|---|---|
| [웹 기획] 웹 접근성 이해와 국가표준 지침 소개 1 (0) | 2024.10.22 |
| [웹 기획] SEO 검색 엔진 최적화 (1) | 2024.10.16 |
| [웹 기획]제품 관리자와 서비스 기획자를 위한 실전 노하우 #1 제품 관리자 업무 구분 (0) | 2024.10.15 |
| [웹 기획] 처음부터 다시 배우는 웹 기획 #5 웹사이트 구축하기_ 페르소나 (0) | 2024.08.26 |