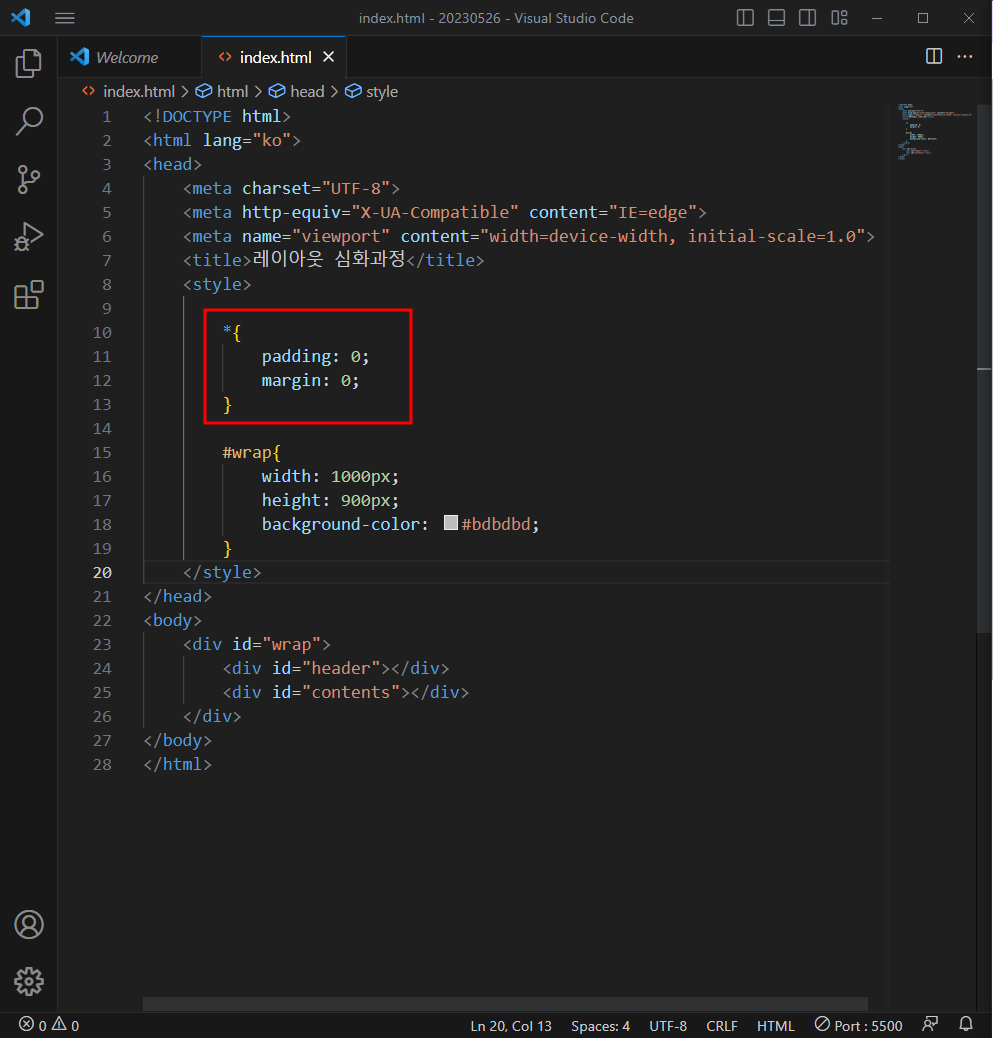
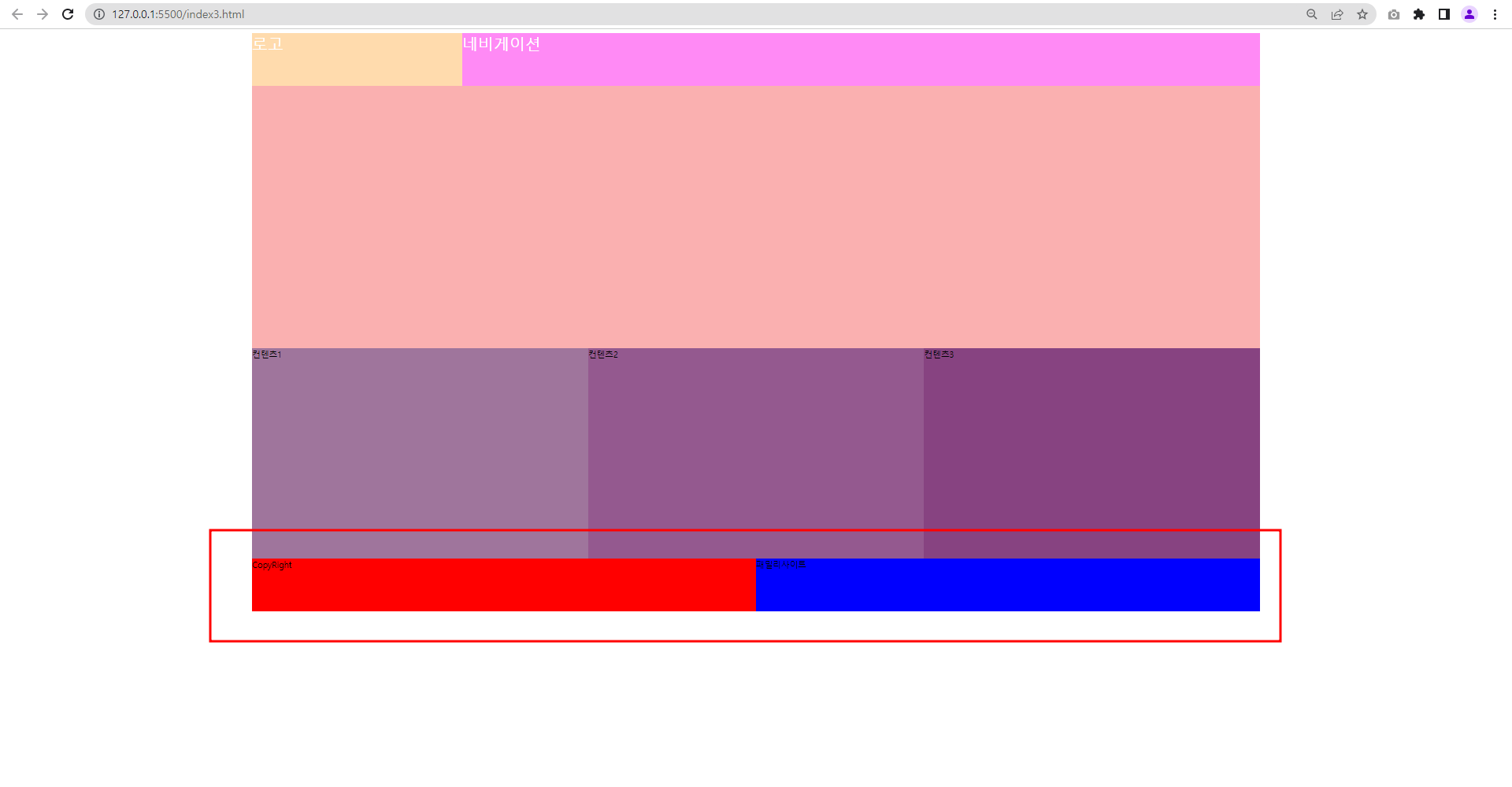
#header = = = : header의 역할만 함 : div와 똑같은 역할 border: 테두리선 wrap에 높이값 넣지 않는다. 그 이유는 wrap의 높이 값이 고정되어있으면 유동적으로 수정이 불가능 01 웹디자인 참고 사이트 본문 폰트크기 : 13px -14px 눈누: 눈누 (noonnu.cc) 구글폰트: Browse Fonts - Google Fonts Google Fonts Making the web more beautiful, fast, and open through great typography fonts.google.com Color - Materialize (materializecss.com) Color - Materialize To apply a background color, jus..