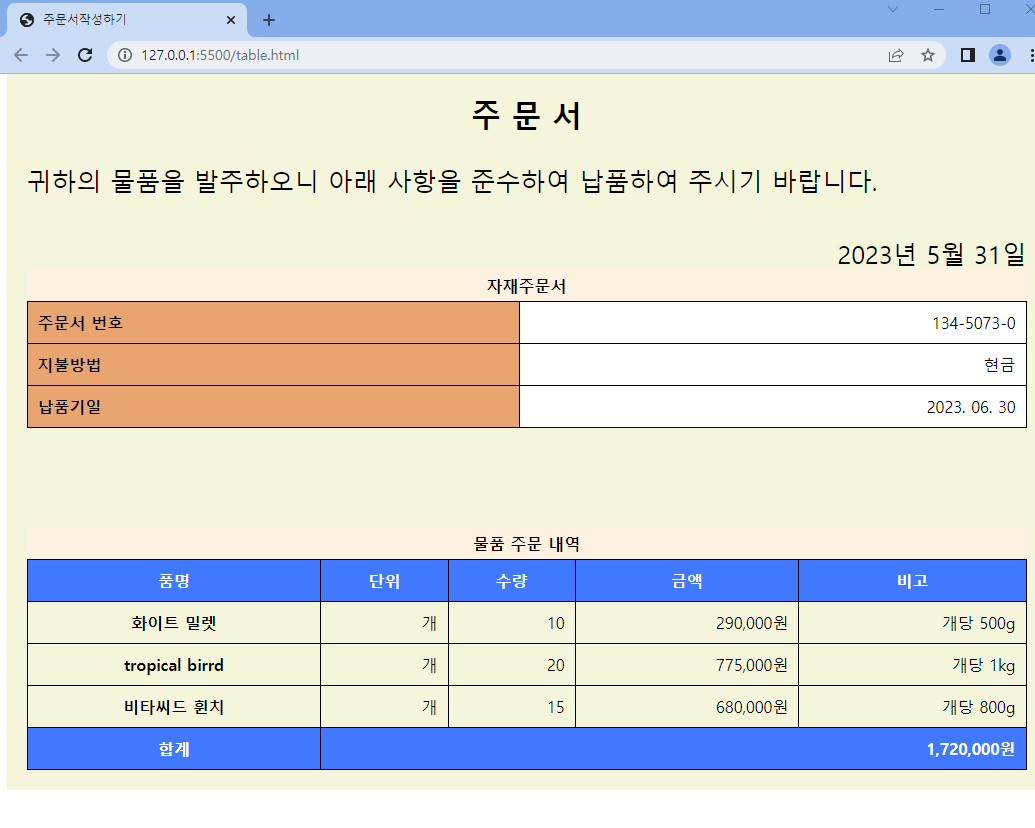
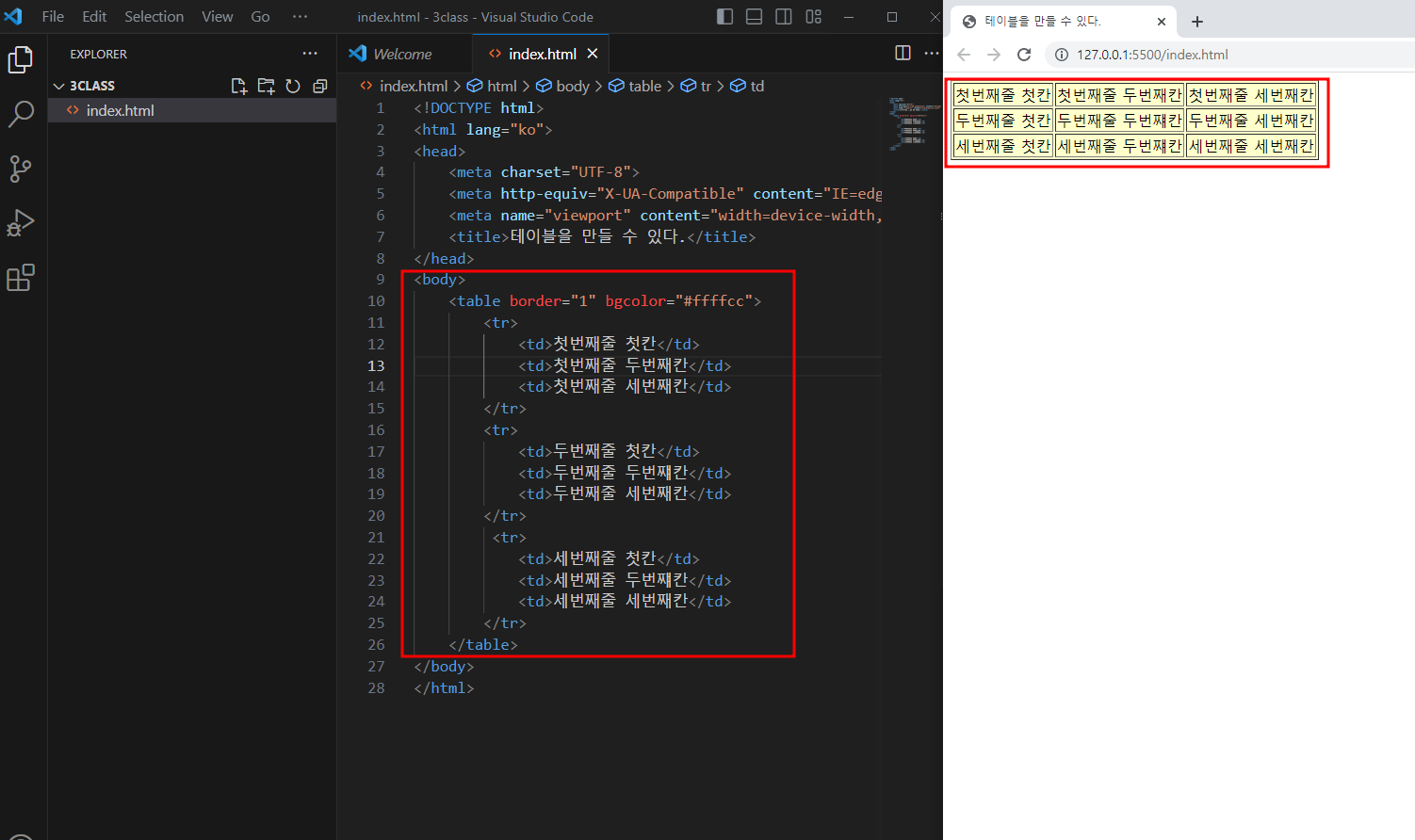
thead tfoot tbody tbody가 추가 될 수 도 있기 때문에 나중에 넣는 편임 class> style 적용할 때는 . 으로 시작 .table2 명령어를 중복되어 쓸때는 ,(쉼표)를 써주고 같이 적용할 부분을 써주면 된다. *주문서 작성하기 랩 wrap: 웹페이지를 감싸는 역할을 함 큰덩어리이이기 때문에 id를 부여해준다. *{} : 전체적용 margin: 0; : 상단 여백 없애줌 여백없이 랩 적용 h태그: h1- 로고 적용 시 사용 h1은 로고에 사용하지만 로고가 없으니 h1 사용 p태그: 단락 태그 줄 칸 띄우기 padding: 안쪽 여백/ 칸 포함해서 적용됨, 박스 넓이 높이가 같이 늘어남 margin: 칸 제외됨, 칸이 안늘어남 **wrap: height 높이값 적용 안 하는게 좋음,..