디스크립션의 정의
디스크립션(Description), 즉 '기능 설명'은 단순히 화면에 보이는 내용을 정리하는 게 아니다.
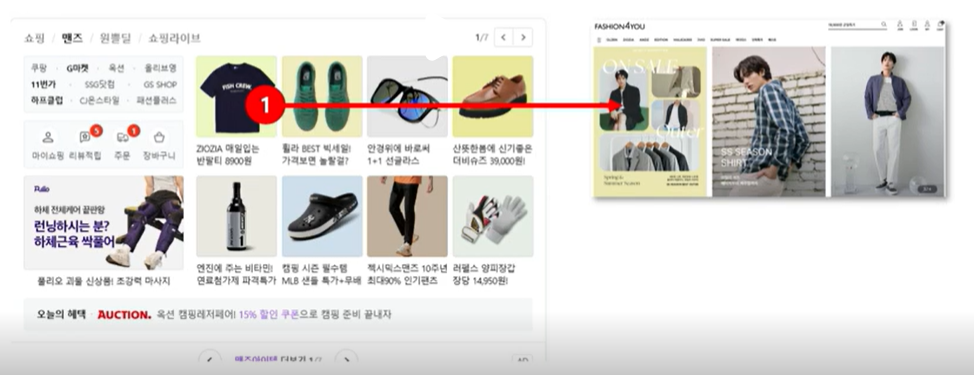
화면에 있는 스토리보드(Storyboard)에 다양한 시각적 정보가 담겨있지만 움직임이 없다.
● 움직임(Movement) : 클릭 시 보이지 않는 행동이나 화면의 구조에서 이뤄지는 액션
스토리보드만 보면 화면이 어떻게 생겼는지는 알 수 있지만,
클릭하면 어떤 일이 벌어지는 지,
어떤 데이터를 불러오는 지,
어디로 이동하는 지는 보이지 않는다.
즉, 유저의 액션에 따라 벌어지는 반응(움직임)이 빠져있다.
움직임을 명확히 정의해줘야 개발자나 디자이너가 정확히 구현할 수 있다.
디스크립션은 화면 속 "행동과 흐름"을 정의하는 설명서라고 할 수 있다.
① 이동하는 행동
사용자의 클릭, 터치에 따라 다른 페이지로 이동하는 행동

② 데이터로 이뤄지는 움직임
페이지 진입 시 자동으로 배너, 추천상품, 아이콘 등 데이터가 채워지는 것을 정의

③ UI/UX로 이뤄지는 움직임
화면 간의 전환 효과, 데이터가 언제/어떻게 호출되는 지 같은 동작
"스크롤 시, 리스트 하단에 다음 페이지 데이터 자동호출(infinite scroll) 등...
각 탭을 클릭 했을 때 콘텐츠 내용이 어떻게 변이가 되는 지 정의를 내려야한다.

위에 3가지 움직임을 기준으로 반드시 "포인트"로 명확히 정의되어야 한다.

기획자가 화면을 설계할 때 단순히 "여기 버튼 있음"이 아니라.
"이 버튼을 누르면 어떤 일이 일어난다"까지 정의해야 한다.
정확히 작성하지 않으면
개발자는 의도대로 구현할 수 없고,
디자이너는 사용자 경험을 완성할 수 없다.
'✎ STUDY > #5 웹기획' 카테고리의 다른 글
| 한국 IT 기획 컨퍼런스 : 세상을 바꾸는 인공지능 (0) | 2025.04.14 |
|---|---|
| 디스크립션 | 회사에서 규칙을 합의하세요. | 디스크립션의 이해 (0) | 2025.04.11 |
| 한국 IT 기획 컨퍼런스 : 유저와 기획, 서비스 사이 (1) | 2025.04.09 |
| 한국 IT 기획 컨퍼런스 : UXUI 포트폴리오 준비 방법과 논리적인 UI 디자인하기 (0) | 2025.04.09 |
| 한국 IT 기획 컨퍼런스 : 이렇게 PO가 되어간다. 기획자 없는 스타트업에서 성장하기 (0) | 2025.04.08 |